当サイトで利用しているCloudflareをProプランにしてみました

当サイトではDNS/CDNにCloudflareを利用してます。このドメインsakashita.pageでオンラインショップも立ち上げたこともありウェブページの読み込みや画像に関してお手軽に最適化したいなあと考えたのがきっかけです。
CloudflareのProプランは個人向けのプランだと思うのですが、調べてみても使っている人が見つからないんですよね。海外ではRedditなんかにそこそこいるようですが、日本で使っているユーザーさんのブログ記事なんかを見つけられませんでした。あるんでしょうが、参考にしようと検索しても引っ掛かりませんでした。せっかくなので、人柱といいますか、誰かの参考になればと思い、利用した記録を残しておきます。
環境について
当サイトはGhost(Pro)を利用しています。Ghost(Pro)はfastlyのCDNを利用していますし、そこにCloudflareのCDNも二重にかかっている状態です(たぶん)。そもそもGhostが速いこともあり、速度的な不満は特にありませんでした。画像の読み込みもテーマのほうで遅延読み込みをかけていますし、Ghostが自動的にオリジナル画像のほかにリサイズしたものを生成しています。
問題は今回作成したECショップです。こちらはShopifyのサービスであり、バックではWordPressが動いています。ShopifyはCloudflareと提携しているのでCDNは自動的に利用されている状況だと思われます。問題はキャッシュがされていないページの読み込み、つまり(Cloudflareのいうところの)オリジンへのアクセスがまあまあ遅いということです。ECショップでは画像が多く使われるうえに、カートなど管理でまあまあリソースが多いです。そもそもおっそいWordPressの上に成り立っているシステムなので仕方ないといえば仕方ないのですが、かといってテーマをちまちま最適化するほど暇じゃありません。CloudflareのProプランではHTTP/2の並列読み込みが利用可能になります。これによって見た目上の速度が向上するという算段です。HTTP/3という規格もありますが、Firefoxがデフォルトでは対応していないなどまだまだ発展途上という感じでした。
Proプランについて
Cloudflareにはfreeプランがあります。Proプランでは何が使えるのかというと、実はたいしたことは使えるようになりません。

Proプランでできること(公式サイトから引用)
- 可逆圧縮と非可逆圧縮による画像最適化
- Polishを使って、メタデータを取り除き、可逆または非可逆の圧縮により画像から冗長バイトを削除して、画像サイズを縮小しましょう。
- モバイルへの画像配信を高速化
- Mirageを使って、Web訪問者のデバイスに応じて画像配信を加速しましょう。Mirageは、画面サイズと接続速度を自動検出し、画像配信を最適化します。
- 主要なサイトアセットを優先的に読み込み
- Enhanced HTTP/2 Prioritizationを使って、サイトリソース読み込みの優先順位を、Web訪問者のブラウザでなくお客様のサーバーで決定できるようにしましょう。
- CDNキャッシングの分析と改善
- 紛失、期限切れ、キャッシュ対象外といった理由でCloudflare CDNが使えないサイトアセットを把握しましょう。このデータを基に変更を行い、キャッシュされたリソースの数を増やしてサイト速度を上げましょう。
- WordPressプラグイン
- CDN、インテリジェントキャッシングなどに自動プラットフォーム最適化(APO)プラグインを使って、WordPressサイトを最適化しましょう。有効化すればすぐに使えます(最大300%の高速化を実現します)。
- Google検索のためのコンテンツプリフェッチ
- Largest Contentful Paint(LCP)など、有機的検索ランキング(SEO)の主要要因であるコアWebバイタルを改善しましょう。Automatic Signed Exchangeを使うと、Chromiumベースのブラウザを有効にして、Googleの検索結果ページでWebサイトをプリフェッチし、Webサイトを高速化することができます。
基本的には画像と通信の最適化を行うことでWebサイトが速く読み込めるようになり、おまけ程度にWordPressやGoogleの面白機能をつかえるよ~という感じです。
オプションについて
ネットワークの輻輳を避け、サイトの応答速度を爆速にするArgoと、大量のアクセスを複数のサーバーで裁くときに使うLoad Balancerをオプションにつけることができますが、大したサイトではありませんので、オプションはつけません。こういった特殊ユーザーのオプションは別に用意されているあたりがCloudflareのいいところだと思います。
さて、Proプランの魅力ですが、Freeプランで提供されるよりも高度なCDN機能が必要な方向けと分かります。
プランをアップグレードする
プランのアップグレードは超がつくほど簡単です。Proプランを購入するボタンをクリックするだけです。あっけないですね。一つ気を付けなければいけないのは、Cloudflareではドメインごとにプランが適用されています。Proプランにアップグレードしたいドメインを選択した状態でプランのアップグレードを行いましょう。どうでもいいドメインのプランをアップグレードしてしまわないようにしましょう。
機能をいろいろ変更していく
さて、Proプランで使えるようになった機能で私がいじった項目は以下の部分です。
- SSL/TLS
- エッジ証明書
- Encrypted Client Hello(有効化)
- エッジ証明書
- セキュリティ
- 設定(テンプレートから好きなようにルールを設定する)
- Speed
- 最適化
- サイトの推奨事項(全有効化)
- 最適化
ほんとこれだけなので、拍子抜けするほど簡単です。今の時点ではあまりうまみが感られませんが、詳細なアナリティクスにアクセスできるようになります。わかりやすく地図にプロットされるので、眺めてふーんとなる程度には面白いです。
効果について
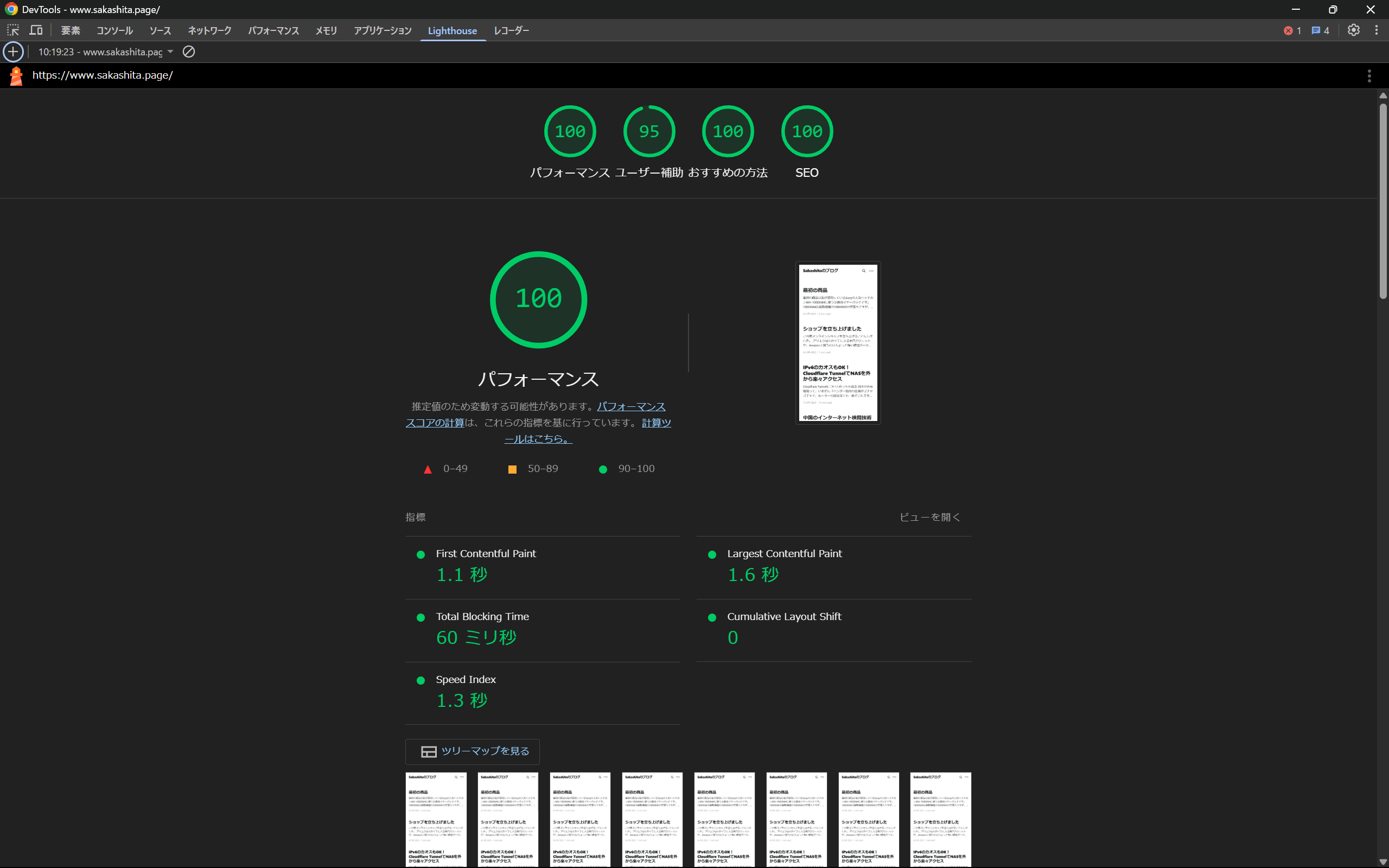
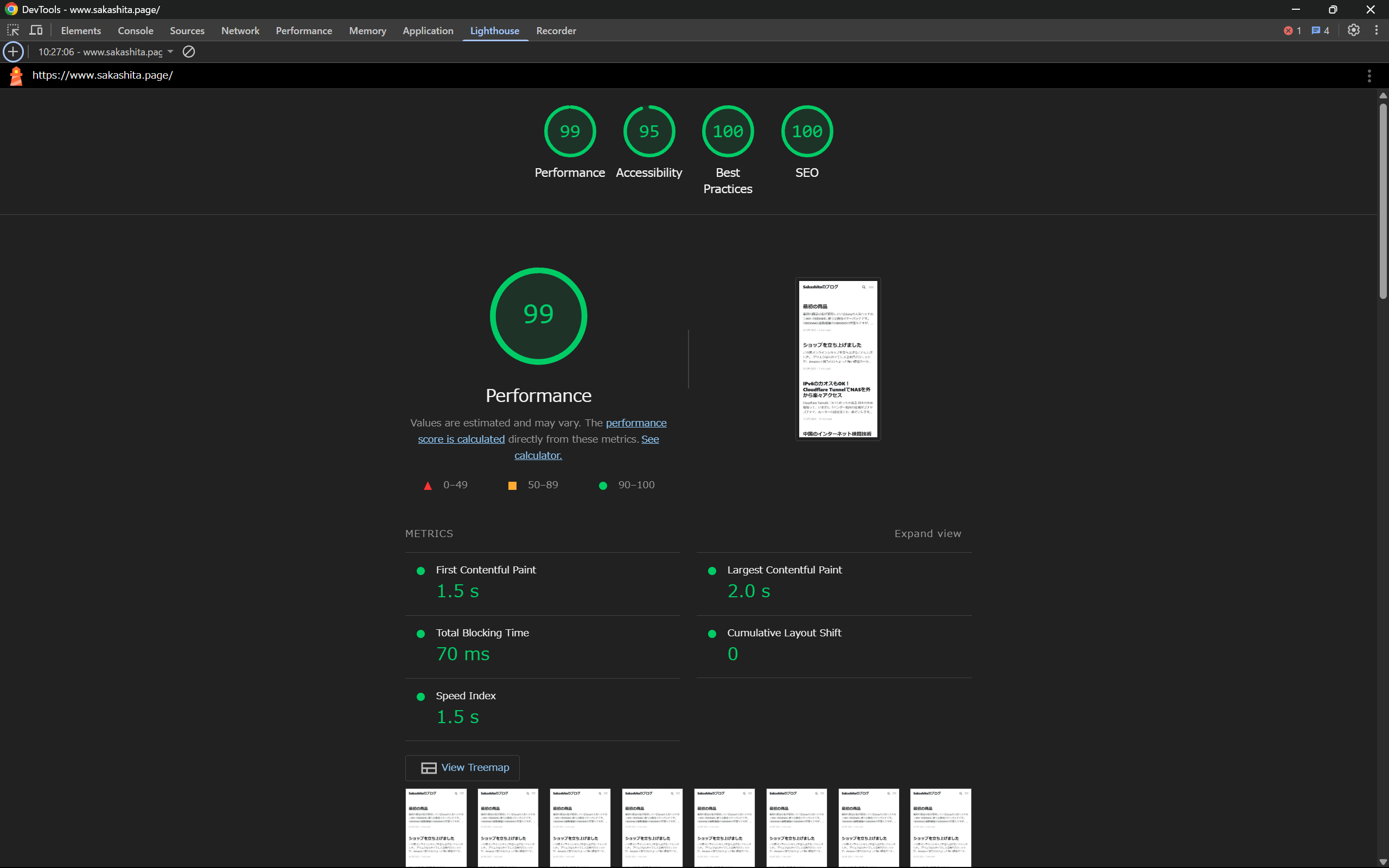
セキュリティの向上という効果のほうが大きな気もしますが、そもそもはページの読み込みを早くする目的でした。開発者ツールを開き、キャッシュを無効化した状態で読み込みをしてもまるでキャッシュから読み込まれたかのような速度でページが表示されますね。実際には通信が完全に終わったわけじゃないので、Lighthouseなどのインサイトツールを使えば体感しているほどの高速化の恩恵は感じませんね。現在のスコアが気になる人はこのページやトップページのLighthouseスコアを調べてください。
参考までに記事執筆時点でのサイトトップページのスコアおよびCNAMEレコードで飛ばしているECサイトのトップページのスコアをPro機能で利用可能になった機能を切り替えて比較をします。オンオフを切り替える機能は次にあげるものです。
- Polish
- Mirage
- Enhanced HTTP/2 Prioritization
測定の仕方
Google Chromeのシークレットタブでwww.sakashita.pageを開き、開発者ツールにあるLighthouseから測定を行います。測定は以下のような環境設定で行いました。



遅延読み込みをすることによっておそらく通信が完全に終わるまでの時間が伸びてしまい、評価が下がってしまいましたね。というかたぶん誤差ですね。アイコン画像などがプログレッシブ画像になったのでしょうか。大きな画像のあるショップのほうでは1だけ評価が上がりましたね。ほんとうはCDN読み込むキャッシュがパージされてないので、Proプランに上がる前にLighthouseスコアを測定しておくべきだったのですが、やり忘れました。そのせいでLighthouseスコア的には意味のない検証になってしまっていますが、実際には体感できるほど速くなりました。ウェブページがちまちま部分ごとに読み込まれるのと、一瞬で全体が表示されるのでは快適度が大きく変わります。
じつはProプランを契約してからShopifyではCloudflareのプロキシ機能を利用できないことを知りました。プロキシをしないのであれば、CloudflareのDNS機能以外はすべてスルーです。意味がありません。
おわりに
ちょっとした便利機能が使えるCloudflareのProプランですが、皆さんの目にはどう見えましたか?へたくそな比較のせいで意味がないサービスに見えてしまっていたらすみません。使ってみた感想としては無茶苦茶いいなと思ったのですが、数値として表せなくなっているのが無念です。
人柱になれれば幸いです。

